Attention, ce cours date de 2007
Tu dois devenir capable de
 |
Savoir
- Expliquer comment on peut organiser la mise en page des différents
éléments d'une page web
- Expliquer le rôle du serveur web et de l'hébergeur du site
web
Savoir faire
- Créer la structure d'un site web formé de quelques
pages
- Créer une page d'accueil et une série de pages
annexes pour un site web
- Modifier la présentation du texte dans une page web (police
de caractères, taille, couleur, alignement, puces, numérotation,...)
- Utiliser les tableaux pour disposer les éléments
dans une page web
- Modifier les caractéristiques d'un tableau (taille, alignement,
remplissage, espacement des cellules,...)
- Insérer une image correctement dimensionnées dans
une page web
- Etablir des liens hypertextes entre les pages d'un site web
- Etablir des liens hypertextes vers une page d'un autre site
- Etablir des liens hypertextes vers des adresses e-mail
- Télécharger un site web sur le serveur d'un hébergeur
|
|
Comment se procurer le logiciel Dreamweaver
 |
La composition de pages destinées au web pourrait
se faire à l'aide d'un logiciel de traitement de texte comme Word.
Cependant, les pages obtenues à l'aide de ce logiciel sont
souvent inutilement compliquées et lourdes au point de vue
de la taille des fichiers obtenus.
 Parmi
les logiciels disponibles Parmi
les logiciels disponibles
- Frontpage, produit par la société
Microsoft, et
- Dreamweaver, produit par la société
Macromedia,
- ...
permettent de composer des pages web de manière plus efficace.
A l'heure où ce cours est rédigé, la société
Macromedia a publié une version nommée 'Dreamweaver
MX'.
En mars 2000, la revue 'PC Expert' diffusait gratuitement
une version Dreamweaver 2.0 encore téléchargeable
gratuitement à différentes adresses (chercher 'Dreamweaver
2' sur un moteur de recherche: différentes adresses de téléchargement
seront proposées). Le numéro
de série
fourni (DWW200-99583-71374-48612) permet de faire fonctionner
le logiciel entièrement
et sans aucune limitation de temps.
Si tu ne disposes pas d'une connexion performante à l'Internet,
demande conseil à à ton entourage sur la façon
de te procurer le logiciel sur CD-ROM.
|
| |
|
|
| Quand tu as bien compris comment te procurer le logiciel,
passe à l'étape suivante |
But de l'exercice
 |
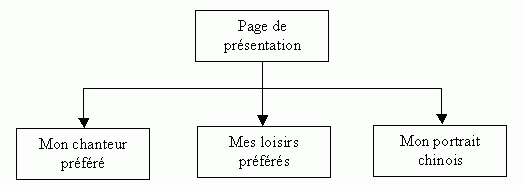
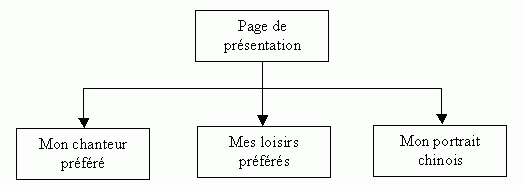
Tu vas produire un petit site de présentation
personnelle en quelques pages et selon la structure indiquée
ci-dessous.

La réalisation de ce petit site nous amènera
à découvrir la façon d'utiliser Dreamweaver
de manière efficace.
|
|
| Quand tu as bien compris ce que l'on attend de toi, passe
à l'étape suivante |
Mise en place de la structure du site
| |
Avant même de commencer à écrire
quoi que ce soit, tu vas mettre en place l'ossature du site dans
ton répertoire personnel.
|
 |
Etape 1
1.
|
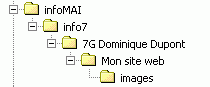
- A l'aide de l'explorateur de Windows, crée
un répertoire 'Mon site web' dans ton répertoire
personnel.
|
|
2.
|
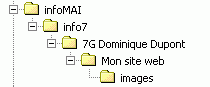
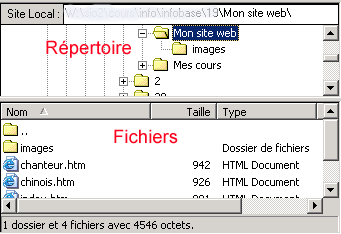
 Dans
ce répertoire, crée un sous-répertoire
'images'. Dans
ce répertoire, crée un sous-répertoire
'images'. Ton répertoire personnel se présentera donc
comme celui de 'Dominique Dupont', élèves
de '7G' et qui est illustré ci-contre. |
|
 |
Etape 2
Tu vas maintenant créer les quatre pages de ton site.
| 3.
|
- Démarre le logiciel Dreamweaver:
- clique sur le bouton

- clique sur la commande

- sélectionne l'option

- et finalement choisis le programme

|
|
|
| 4.
|
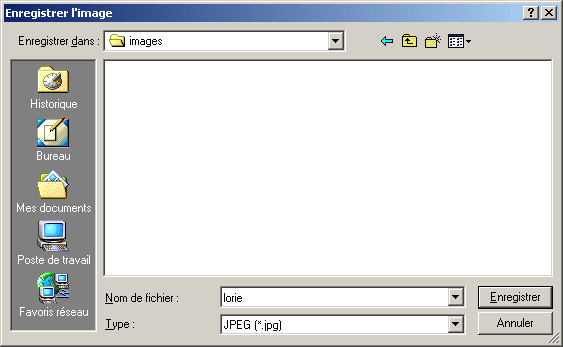
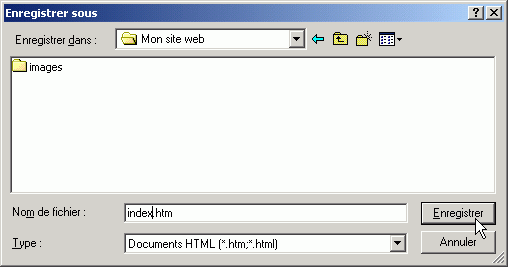
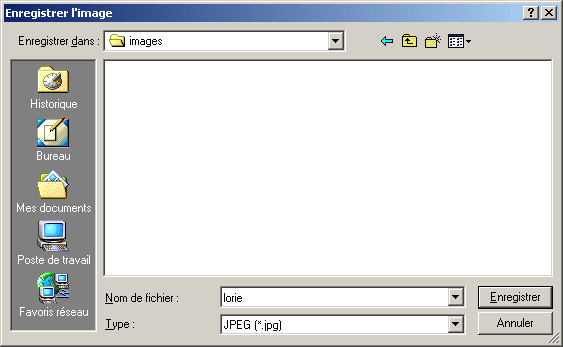
Dans le programme Dreamweaver, tu vas enregistrer la page
vierge qui est présentée :
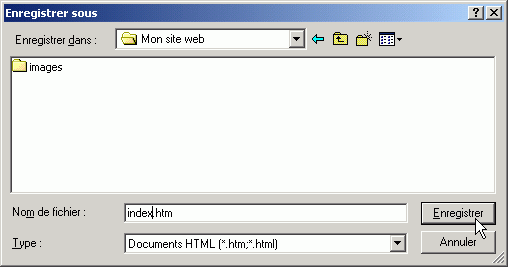
- Fichier > Enregistrer sous...
- Recherche ton répertoire 'Mon site web'

- Comme dans la copie d'écran ci-dessus, indique
le nom index.htm pour la page d'accueil.
|
|
5.
|
- Ensuite, et en utilisant le même méthode,
enregistre au même endroit trois autres pages vierges: chanteur,
loisirs et chinois.
Tu complèteras ces quatre pages dans la suite de la
leçon.
|
|
|
| Quand les quatre fichiers sont enregistrés, passe à
l'étape suivante |
Rédaction de la page d'accueil (tome I)
| |
Par convention, la page d'accueil d'un site web
porte toujours le nom index.htm ou default.htm.
Tu vas donc commencer par reprendre la page index.htm
enregistrée et la compléter. |
 |
Ajouter un titre
| 1.
|
- Fichier > Ouvrir >
[dans ton répertoire personnel] > index.htm
- Indique un titre à cette page: celui-ci s'indiquera
dans la barre de titre, en haut de la fenêtre de
l'explorateur.
- Modifier > Propriétés
de la page
- Dans la zone Titre, indique 'Mon
premier site web'.

|
|
 |
En-tête de la page d'accueil
2.
|
- En haut de la page index.htm, écris
le texte 'Au programme de mon site web' ;
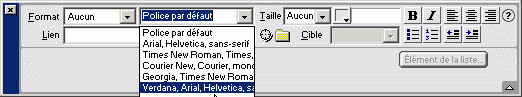
- Sélectionne le texte que tu viens de frapper ;
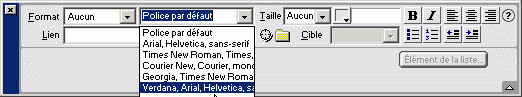
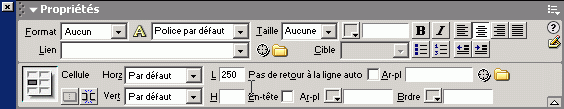
- Dans la fenêtre des propriétés, sélectionne
une présentation pour ce titre:

|
|
3.
|
 Sélectionne
une police de caractères, le centrage du paragraphe Sélectionne
une police de caractères, le centrage du paragraphe  et
les caractères gras. et
les caractères gras.- Augmente la taille des caractères jusqu'à la
valeur 5.
|
|
4.
|
 Sélectionne
également une couleur Sélectionne
également une couleur  pour
cet en-tête. pour
cet en-tête. |
|
5.
|
- Améliore encore la présentation
selon ton (bon) goût.
|
|
|
 |
|
|
| Quand tu as inséré le titre et composé
l'en-tête de la page d'accueil, passe à l'étape suivante. |
Rédaction de la page d'accueil (le retour)
| |
Tu vas maintenant insérer un texte minimal
dans ta page d'accueil, ainsi qu'un menu qui permettra aux visiteurs
de naviguer dans ton site. |
 |
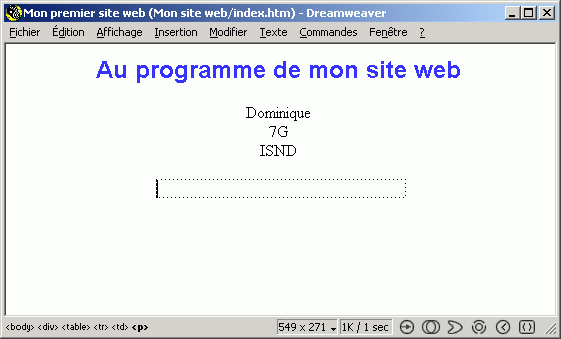
Toi
| 1.
|
- Indique quelques éléments d'informations
te concernant. Ces éléments seront centrés
horizontalement dans la page. Utilise le bouton
 de
la fenêtre des propriétés pour centrer
ce texte. de
la fenêtre des propriétés pour centrer
ce texte.
|
Exemple |
Ton prénom
Ta classe
Ton école |
|
Dominique
7G
ISND |
|
|
| |
|
| |
Le menu du site
Tu vas créer un tableau invisible pour positionner le menu
de ton site au centre de la page d'accueil. |
 |
2.
|
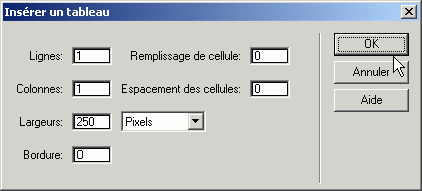
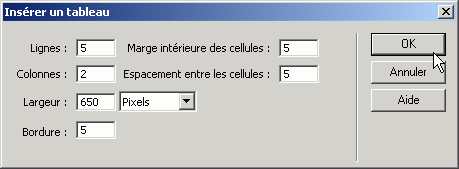
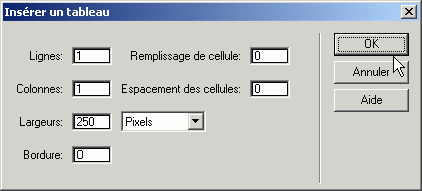
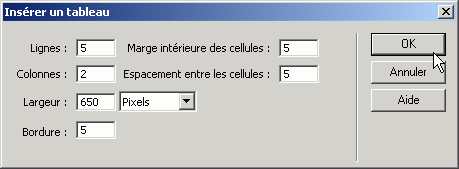
Insertion > Tableau |
|
- Reproduis les directives reprises dans la copie d'écran
ci-dessous

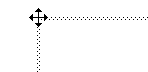
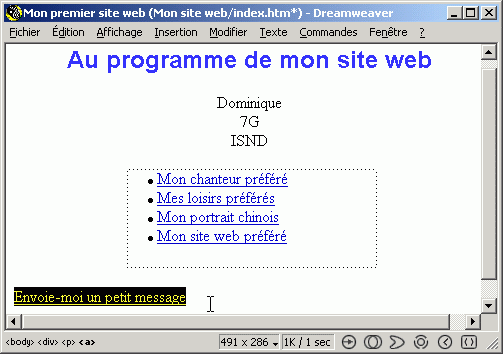
Un cadre qui sera invisible dans le navigateur apparaît ;
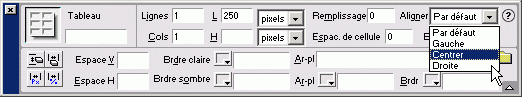
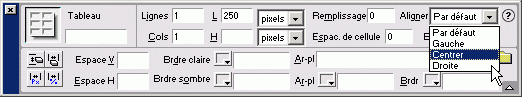
nous allons maintenant le centrer.
 Déplace
le pointeur de souris sur le coin supérieur gauche du
cadre. Il prend alors la forme d'une quadruple flèche. Déplace
le pointeur de souris sur le coin supérieur gauche du
cadre. Il prend alors la forme d'une quadruple flèche.- Par un clic de souris, sélectionne le tableau puis centre-le
en utilisant la palette de propriétés.

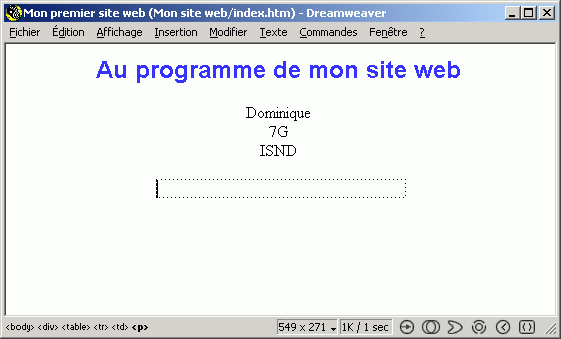
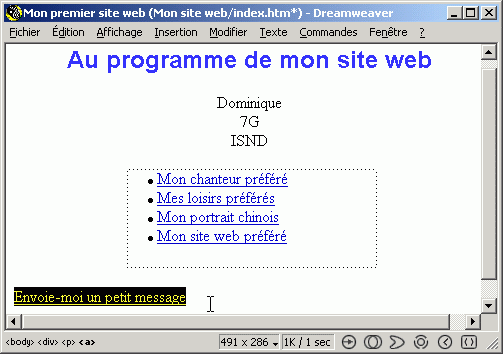
Ta page d'accueil se présente maintenant comme sur
l'illustration ci-dessous:

|
|
| |
|
| |
Qu'y a-t-il au menu?
3.
|
Tu peux maintenant insérer le menu de ton site
web dans le tableau.
- Utilise la mise en forme Liste
à puces disponible à partir de la
palette
des propriétés
 . .
- Mon chanteur préféré
- Mes loisirs préférés
- Mon portrait chinois
|
|
|
| |
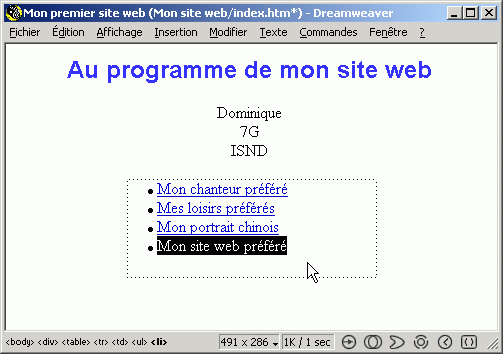
Il n'y a plus qu'à effectuer les liens
vers les différentes pages du site. |
4.
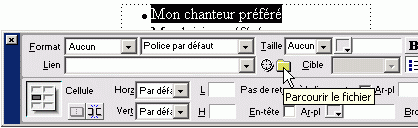
|
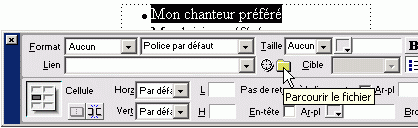
- Sélectionne la rubrique Mon chanteur préféré
- Dans la palette des propriétés, clique
sur l'icone présentant un petit dossier
 à côté de
la rubrique Lien à côté de
la rubrique Lien

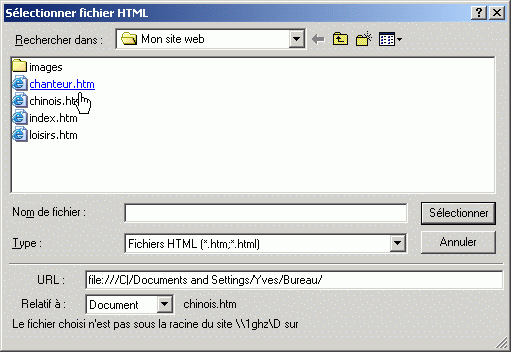
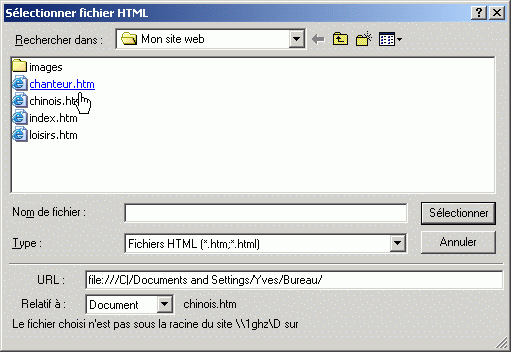
- Dans la boîte de dialogue, sélectionne le
fichier chanteur.htm puis clique sur Sélectionner.

- Procède de même pour les rubriques Loisirs
et Portrait chinois.
|
|
 |
|
|
| Quand tous les liens du menu sont mis en place, passe à
l'étape suivante |
Mon chanteur préféré
| |
Tu vas maintenant composer la page relative à
ton chanteur préféré. Un certain nombre de
choses à faire sont semblables à celles qui ont déjà
été faites sur la page d'accueil et sur la page consacrée
à ton chanteur préféré. Tu peux revenir
aux pages précédentes pour retrouver les procédures. |
| |
|
 |
Un titre
1.
|
- Ouvre la page chanteur.htm
 Indique le titre Mon chanteur préféré. Indique le titre Mon chanteur préféré.
Attention! 'Le titre' de la page est bien la mention qui
sera présentée dans la zone de titre, au-dessus de la fenêtre. |
|
| |
|
 |
Un lien vers la page d'accueil
Pour faciliter la navigation dans ton site, tu vas insérer
un lien vers ta page d'accueil en haut et à droite de chaque page,
en commençant
par la page actuelle.
| 2.
|
 Sur la première ligne, indique le texte Retour
à l'accueil, dispose-le à droite de
la page; Sur la première ligne, indique le texte Retour
à l'accueil, dispose-le à droite de
la page;- Sélectionne ce texte et établis un lien vers
la page d'accueil en sélectionnant le nom de fichier index.htm dans
la zone de saisie de lien hypertexte.
Souviens-toi comment tu as procédé pour établir
les liens sur la page d'accueil.
|
|
| |
|
 |
Un entête
3.
|
L'en-tête indique clairement le nom de ton chanteur
préféré ; la présentation (taille,
couleur, disposition,...) doit être identique à
celle de l'en-tête de la page d'accueil (taille, couleur,
disposition,...).
Attention! Ne confonds pas l'entête avec le titre. Ce dernier
figure déjà dans la barre de titre, au-dessus de la fenêtre. |
|
| |
|
 |
Le corps de la page
4.
|
- Crée un tableau invisible centré de 550 pixels
comprenant une ligne et deux colonnes. Ce tableau contiendra
le texte du corps de la page.
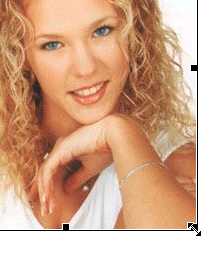
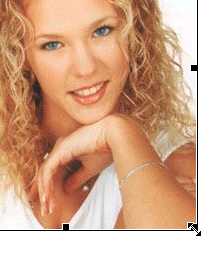
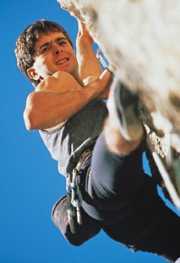
Dans ce tableau, on trouvera une photo du chanteur (éventuellement
récupérée sur le web) et une liste de
ses principaux titres.
N'insère pas encore l'image : on t'expliquera
la méthode à utiliser à la page suivante.
Seul le tableau doit être placé.
|
| |
Près de moi
Je serai (ta meilleure amie)
Toute seule
I Love You
Ne me dis rien
|
|
| |
|
 |
|
|
| |
|
| Quand la page chanteur.htm est entièrement
composée (sauf l'image), passe à l'étape suivante |
Mon chanteur préféré (bis)
| |
Pars à la recherche d'une photo de ton chanteur/ta
chanteuse préféré(e) sur le web. Quand tu l'auras
trouvée, reviens ici pour prendre connaissance de la façon
de traiter cette image. |
| |
|
 |
Enregistrer l'image
1.
|
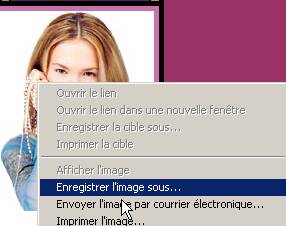
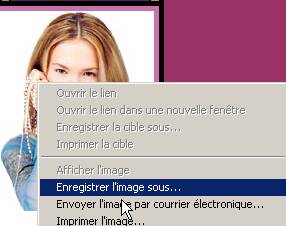
 Quand
tu as trouvé une image qui te convient, fais un clic
du bouton droit sur cette image. Quand
tu as trouvé une image qui te convient, fais un clic
du bouton droit sur cette image. Un menu contextuel apparaît.
Il te propose, entre-autres, d'Enregistrer l'image
sous... un nom de fichier.
- Sélectionne cette commande.
- Dans la boîte de dialogue d'enregistrement qui apparaît
ensuite, retrouve le dossier 'Mon site web' et
entre dans le dossier 'images'.
|
|
| |

- A cet endroit, enregistre l'image en cliquant sur le bouton 'Enregistrer'.
|
| |
|
 |
Récupérer l'image dans un document
Tu vas maintenant intégrer l'image récupérée
sur le web à ta propre page.
- Retourne dans le logiciel
Dreamweaver.
| 2.
|
 Par
un clic de souris, positionne le curseur de texte à
l'endroit où l'image doit apparaître dans
ta page. Par
un clic de souris, positionne le curseur de texte à
l'endroit où l'image doit apparaître dans
ta page. Ici, c'est dans la cellule gauche du tableau de la page 'chanteur.htm'.
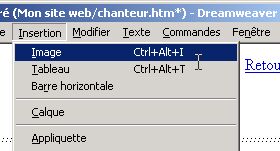
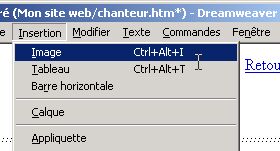
- Dans le menu 'Insertion' de Dreamweaver, sélectionne
la commande 'Image'.
|
| |
 Dans
la boîte de dialogue qui suit, recherche l'image que
tu viens d'enregistrer. Dans
la boîte de dialogue qui suit, recherche l'image que
tu viens d'enregistrer.- Sélectionne-la par un clic
de souris sur le nom du fichier et insère-la dans
ta page en cliquant sur le bouton 'Sélectioner'.
L'image vient s'insérer à sa place dans ta
page.
|
|
 |
De nombreux logiciels de traitement de textes permettent d'insérer
des images par simple copier-coller.
Cette technique n'est pas utilisable ici: il est obligatoire d'indiquer
le chemin vers le fichier 'image' enregistré par ailleurs. |
| |
|
 |
Redimensionner l'image
Il se pourrait que l'image que tu as trouvée soit trop grande
ou trop petite pour l'emplacement que tu lui as désigné.
Tu peux éventuellement redimensionner l'image en suivant
ces directives:
3.
|
- Clique sur l'image pour la sélectionner.
 Une
série de trois petits carrés viennent se positionner
sur les bords inférieurs et droits de l'image. Une
série de trois petits carrés viennent se positionner
sur les bords inférieurs et droits de l'image.
Si tu positionnes le pointeur de souris sur l'un de ces carrés,
il prend la forme d'une double-flèche.
Chacun de ces carrés est une sorte de poignée
qui permet de redimensionner l'image. Par un 'cliqué-glissé'
sur un des carrés, tu peux redimensionner l'image.
- le carré du bord droit permet de changer la largeur
de l'image ;
- le carré du bord inférieur permet de modifier
la hauteur de l'image ;
- le carré du coin inférieur droit permet
de changer la hauteur ET la largeur.
Si tu maintiens une touche de majuscules enfoncée
durant le redimensionnement par la poignée du coin
inférieur droit, les proportions de l'image sont conservées.
Cela évite de voir des personnages devenir obèses
ou vraiment très maigres.
|
|
 |
Enregistre ton travail. |
| |
|
 |
Une petite remarque
 Ce
que nous venons de faire mérite une petite remarque. Ce
que nous venons de faire mérite une petite remarque.
Il se peut que la photo trouvée sur le web ait été
commandée à un photographe qui gagne sa vie de son
art.
Comme sur un livre, un CD de musique, un tableau,... les personnes
qui souhaitent diffuser cette photo doivent donc payer des droits
d'auteur à l'artiste. Les sommes ainsi payées lui
permettent de vivre.
Le fait de s'approprier ainsi une image trouvée sur le web,
de ne pas la payer, constitue un manque à gagner pour l'auteur
de la photo, une sorte de vol. Cela est, en principe, punissable
par la loi.
Nous éviterons donc, sauf pour usage privé, d'utiliser
des images ou des textes qui sont soumis au droit d'auteur.
|
|
| |
|
| Quand la page chanteur.htm est entièrement
composée (y compris l'image), passe à l'étape suivante. |
Mes loisirs préférés
| |
Tu vas maintenant composer la page relative à
tes loisirs préférés. Un certain nombre de
choses à faire sont semblables à celles qui ont déjà
été faites sur la page d'accueil et sur la page consacrée
à ton chanteur préféré. Tu peux revenir
aux étapes précédentes pour retrouver les procédures.
|
 |
Un titre
| 1.
|
 Ouvre la page loisirs.htm Ouvre la page loisirs.htm- Indique le titre Mes loisirs préférés.
|
|
| |
|
 |
Un lien vers la page d'accueil
| 2.
|
- Pour faciliter la navigation dans ton site, insère
un lien vers ta page d'accueil en haut de chaque page, comme
sur la page chanteur.htm.
|
|
| |
|
 |
Un entête
| 3.
|
- L'en-tête indique clairement la nature de tes trois
loisirs préférés ; la présentation
(taille, couleur, disposition,...) doit être identique
à celle de l'en-tête de la page d'accueil (taille,
couleur, disposition,...)
|
|
| |
|
 |
Les illustrations
Tu vas inclure trois illustrations correspondant à tes
activités
de loisir favorites. Tu peux éventuellement récupérer
des images sur le web. Utilise éventuellement le moteur
de recherche Google.
Ces images devront avoir une taille maximale de 250 pixels
de large, ou elles devront être réduites à cette
dimension, de préférence avec un logiciel de retouche d'images.
| 4.
|
- Enregistre ces images dans ton répertoire images du
répertoire Mon site web.
|
|
 |
Le corps de la page
Lis l'ensemble des informations suivantes jusqu'au signal  avant
de commencer le travail. avant
de commencer le travail.
- Le texte du corps de la page sera intégré à
un tableau invisible centré de 750 pixels
- Dans ce tableau, tes activités favorites sont présentées
comme ci-dessous.
| Le basket |
|
|
|
L'escalade |
|
|
|
La sieste |
|
|
 |
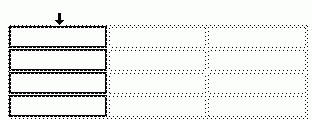
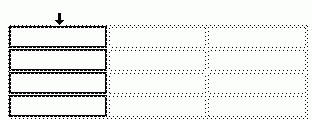
Pour pouvoir obtenir les trois lignes de texte à des hauteurs
différentes, il faut établir un tableau de 4 lignes
et 3 colonnes, comme illustré ci-dessous:
Les images prendront place à la quatrième ligne du
tableau. Si celui-ci est construit avec des bordures de largeur
0, chacun des éléments de texte semble 'flotter'
à une hauteur propre. De plus, les images se positionnent
correctement sous leur titre.
Pour obtenir des colonnes de dimensions égales, tu vas fixer
la largeur de chaque colonne à 1/3 de la largeur totale du
tableau (soit 250 pixels par colonne).
|
 |
Enregistre ton travail. |
| |
6.
|
 Crée
le tableau selon les spécifications précisées
plus haut. Crée
le tableau selon les spécifications précisées
plus haut. - Insères-y les trois images sur la quatrième
ligne; pour insérer une image dans une page web: Insertion > Image
- Sélectionne
l'image à insérer et clique sur OK.
|
7.
|
- Sélectionne, l'une
après l'autre, chacune des colonnes en disposant
le curseur au sommet de chacune d'elles, jusqu'à ce
qu'il prenne la forme d'une flèche verticale.

- Sélectionne la colonne en cliquant.
- Dans la palette des propriétés, indique la largeur
250 pixels.

- Recommence pour chaque colonne du tableau.
|
|
|
| Quand la page loisirs.htm est entièrement
composée, passe à l'étape suivante. |
Mon portrait chinois
| |
Tu vas finalement composer la page relative à
ton portrait chinois. Un certain nombre de choses à faire
sont semblables à celles qui ont déjà été
faites sur les pages précédentes. Tu peux y revenir
pour retrouver les procédures. |
| |
|
 |
Un titre
| 1.
|
- Ouvre la page chinois.htm
- Indique le titre Mon portrait chinois.
|
|
| |
|
 |
Un lien vers la page d'accueil
| 1.
|
- Pour faciliter la navigation dans ton site, insère
un lien vers ta page d'accueil en haut de chaque page, comme
sur la page chanteur.htm.
|
|
| |
|
 |
Un entête
| 2.
|
- L'en-tête est Si j'étais...;
la présentation (taille, couleur, disposition,...)
doit être identique à celle de l'en-tête
de la page d'accueil (taille, couleur, disposition,...).
|
|
| |
|
 |
Tableau de présentation du portrait
Ton portrait chinois sera présenté dans un tableau
de 5 lignes et 2 colonnes ; la présentation sera du
type de celle qui est indiquée dans l'illustration ci-dessous.

Tu obtiens un tableau du genre suivant, que tu complètes
selon tes caractéristiques. Ce tableau doit être centré
sur la page.
| Une couleur |
Le vert |
| Un acteur |
Richard Harris |
| Un animal |
L'hippopotame |
| Un objet |
Une plume de phénix |
| Un pays |
Le Tibet |
| 3.
|
- Etablis ce tableau en respectant les spécifications
données ci-dessus.
|
|
 |
|
|
| |
|
| Quand la page chinois.htm est entièrement
composée, passe à l'étape suivante. |
Lien vers une adresse e-mail
| |
Un élément important manque encore
dans les pages de ton site web: un lien vers ton adresse e-mail
qui permettra à chacun de t'envoyer un message personnel
par un simple clic. |
| |
|
 |
Un texte d'invitation
| 1.
|
- Ouvre la page index.htm
- Sous le tableau contenant les liens vers les trois pages
de ton site, ajoute l'indication 'Envoie-moi un petit
message'. Le texte sera présenté contre
la marge de gauche.
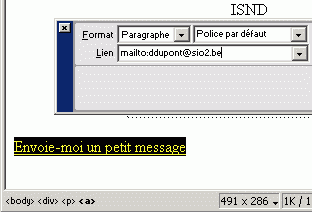
- Sélectionne ce texte, comme sur l'illustration ci-dessous.

|
|
| |
|
 |
Le lien vers ton adresse e-mail
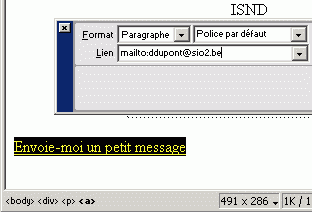
| 1.
|
 Un
lien vers une adresse e-mail n'est rien d'autre qu'un lien
hypertexte. Tu vas donc indiquer ce lien à l'aide de
la palette des propriétés. Un
lien vers une adresse e-mail n'est rien d'autre qu'un lien
hypertexte. Tu vas donc indiquer ce lien à l'aide de
la palette des propriétés.
Comme il ne s'agit pas d'un lien vers une page web, il faudra
préciser qu'il s'agit d'une référence
à une adresse e-mail. La syntaxe est du type mailto:ddupont@gmail.com
- Dans la zone Lien, écris le texte: mailto:ddupont@gmail.com
Remplace évidemment l'adresse e-mail ddupont@gmail.com
par la tienne!
- Enregistre ensuite ta page d'accueil ainsi modifiée.
|
|
| |
|
 |
Un lien sur chaque page
| 2.
|
- Ouvre ensuite chacune des pages du site (chinois.htm, loisirs.htm,
chanteur.htm) et indiques-y un lien vers ton adresse e-mail
au même endroit, toujours sous le texte 'Envoie-moi
un petit message'.
Les astucieux utiliseront un copier/coller.
|
|
| |
|
 |
Enregistre ton travail.
|
|
| |
|
| Quand toutes les pages de ton site web proposent un lien vers
ton adresse e-mail, passe à l'étape suivante. |
Un lien vers un autre site
 |
Nous allons maintenant ajouter un lien vers un autre
site sur la page d'accueil : ce sera une référence
à ton site web préféré. |
| |
|
 |
| 1.
|
Préparation
- Ouvre la page index.htm
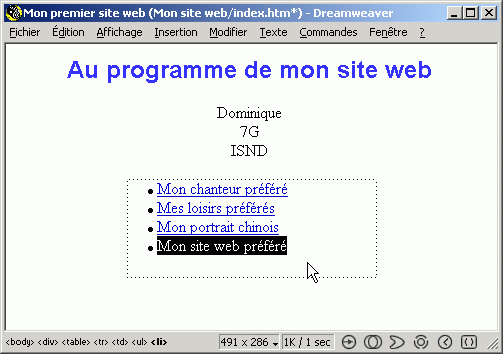
- Ajoute une quatrième rubrique, sous les trois liens
déjà existant: 'Mon site web préféré'.
- Sélectionne ce texte.

|
|
| |
|
 |
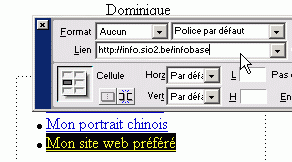
Etablir le lien
| 2.
|
 Le
lien à établir est maintenant dirigé
vers un site externe, et non vers une page située dans
le même répertoire que la page index.htm. Il
faudra donc que tu donnes l'adresse complète de ton
site web préféré. Le
lien à établir est maintenant dirigé
vers un site externe, et non vers une page située dans
le même répertoire que la page index.htm. Il
faudra donc que tu donnes l'adresse complète de ton
site web préféré.
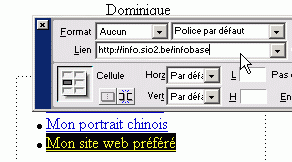
- Dans la palette des propriétés, indique l'adresse
du site web comme elle se présente dans la barre d'adresse
du navigateur Internet. Tu peux éventuellement faire
un copier-coller.
Tu n'es pas obligé(e) d'indiquer la même adresse
que sur l'illustration. ;o) |
|
| |
|
| |
Vérifier le lien
| 3.
|
- Quand le lien est indiqué dans la palette
des propriétés, visualise la page dans le
navigateur Internet (frappe la touche F12)
et vérifie
que le lien fonctionne correctement.
|
|
| |
|
|
| Quand tu as vérifié que le lien hypertexte fonctionne
correctement, passe à l'étape suivante |
Arrêtons-nous et admirons
 |
Tu vas enfin pouvoir admirer ton travail et, éventuellement,
procéder aux corrections nécessaires.
|
 |
Aperçu dans le navigateur
- Ouvre la page index.htm
- Fichier > Aperçu dans le navigateur
> iexplore
La page d'accueil de ton site s'ouvre dans le navigateur Internet
Explorer. Vérifie que tout est correct (images, liens,...).
Procède aux éventuelles corrections dans Dreamweaver
et revisualise ton site.
Quand tout est correct, demande à quelqu'un de ton entourage de télécharger
ton site sur l'Internet, afin qu'il soit visible dans le monde entier.
Bravo! Tu viens de réaliser ton premier site web. |
|
| |
|
| Tu as terminé le premier travail qui était attendu
de toi. Nous allons maintenant approfondir les informations concernant la
structure du site web. |
La structure du site web
 |
Le site web que tu viens de terminer correspond
à la structure définie à au début.
Nous allons découvrir que le logiciel Dreamweaver gère
parfaitement la structure des sites web qui sont construits grâce
à lui. |
 |
 Parmi
les palettes d'outils disponibles dans Dreamweaver, le lanceur
peut être disposé où l'on veut sur l'écran. Parmi
les palettes d'outils disponibles dans Dreamweaver, le lanceur
peut être disposé où l'on veut sur l'écran.
Cette palette peut être disposée horizontalement ou
verticalement, selon la configuration du logiciel. Pour changer
l'orientation, cliquer sur le rectangle en bas et à droite
de la fenêtre.
L'icône  va nous permettre d'accéder à la structure du site
web nouvellement créé.
va nous permettre d'accéder à la structure du site
web nouvellement créé.
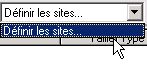
Une nouvelle fenêtre va nous permettre de définir
et visualiser la structure du site:

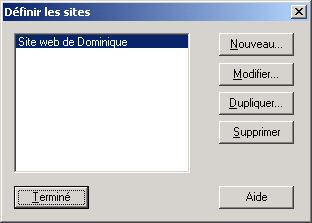
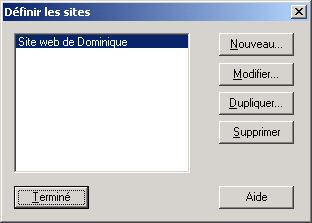
- Clique dans la liste déroulante 'Définir
les sites'
 et
sur la ligne 'Définir les sites'. et
sur la ligne 'Définir les sites'.
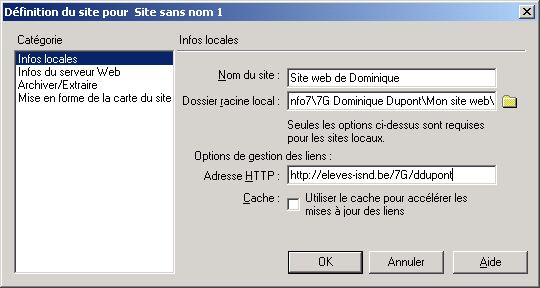
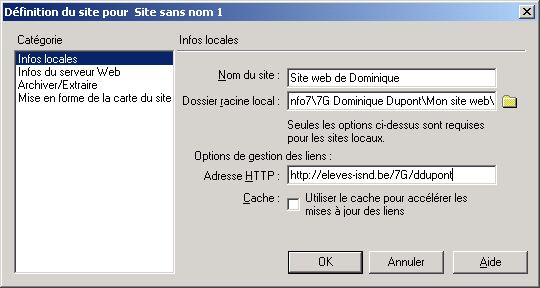
- Complète
ensuite la boîte de dialogue qui apparaît en indiquant:
- Le nom de ton site (afin de pouvoir le distinguer d'un
autre site réalisé sur le même ordinateur par un
autre élève)
- L'endroit précis où se trouve ton site sur le
serveur local (à l'ISND, sur le serveur SF2095): clique
sur l'icone
 pour
retrouver la localisation précise de ton fichier index.htm. pour
retrouver la localisation précise de ton fichier index.htm.

|
| |
|
 |
Les autres informations ne doivent pas être fournies.
- Clique finalement sur le bouton OK.
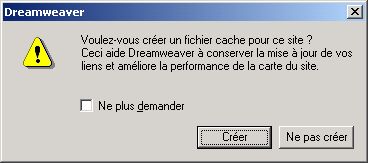
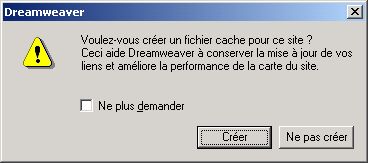
- Eventuellement, Dreamweaver te demande si tu souhaites créer
un fichier 'cache' pour ton site. Il s'agit, en fait,
d'une 'image', pratique pour le logiciel. Tu peux accepter
cette possibilité.

Après quelques instants de travail, la structure de ton
site est définie et nous allons pouvoir la découvrir:

- Clique sur le bouton Terminé.
|
|
| |
|
| Le grand moment est arrivé: tu vas découvrir
la carte complète de ton site web... à l'étape suivante. |
La structure du site web (suite)
 |
La structure du site a maintenant été
analysée par le logiciel Dreamweaver qui a suivi tous les
liens intégrés à tes pages. Voyons ce qu'il
a découvert |
 |
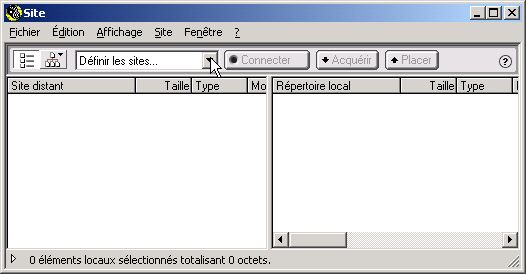
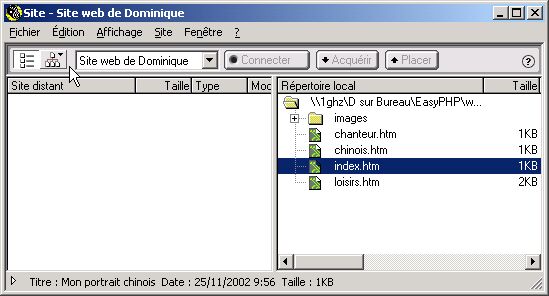
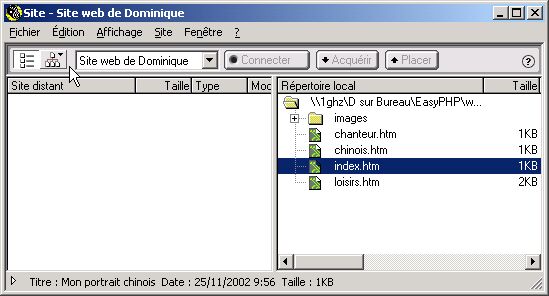
La fenêtre d'analyse de la structure du site
se divise en deux zones. La zone de droite reprend la liste des
fichiers inclus dans ton répertoire personnel, la partie
gauche est vide:

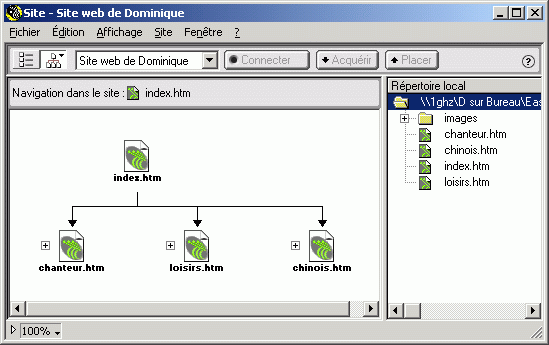
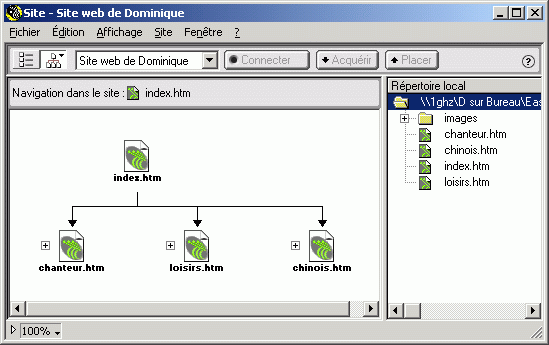
- Clique sur le bouton
 en
haut de la fenêtre, tu découves la structure
'en arbre' de ton site web. en
haut de la fenêtre, tu découves la structure
'en arbre' de ton site web.

|
| |
|
|
| Quand tu as bien compris le principe de l'analyse et de la
détermination de la structure de ton site web, passe à l'étape suivante. |
Rôle du serveur Web
 |
Jusqu'à ce moment, ton site web n'existe
que dans le réseau local de l'école. Or, ce sont
les internautes du monde entier qui attendent avec impatience de
pouvoir consulter tes pages.
Pour satisfaire leur attente fébrile, nous allons envoyer
l'ensemble des documents qui constituent ton site sur un serveur
Web. |
| |
|
 |
Un serveur Web est un ordinateur connecté
en permanence à l'Internet et sur lequel fonctionne un logiciel
appelé 'serveur'.
N'importe quel ordinateur connecté à l'Internet peut
envoyer une requête au serveur web et lui demander de lui
transmettre une page html et tous les éléments qui
y sont indiqués (images, ...).
Le serveur répond en transmettant les informations demandées...
s'il les possède.
Mon ordinateur est connecté à l'Internet. Je peux
donc mettre mon site en ligne depuis cet ordinateur?
Oui, si tu y installes un serveur Web. Cependant, si tu éteins
ton ordinateur ou s'il tombe en panne, ton site devient indisponible.
Oh, pas cool... |
| |
|
 |
En général, on choisit de confier son site web
à une société qui gère un ou plusieurs
serveurs Web qui sont surveillés en permanence, de manière
à intervenir rapidement en cas de panne.
 Souvent, les particuliers utilisent l'espace web offert par leur
fournisseur d'accès à l'Internet ou des serveurs web
gratuits qui offrent leur service. Souvent, les particuliers utilisent l'espace web offert par leur
fournisseur d'accès à l'Internet ou des serveurs web
gratuits qui offrent leur service.
Si l'on souhaite plus de fiabilité, on préfèrera 'acheter' de
l'espace disque sur un serveur Web commercial. Un grand nombre
de sociétés offrent ce service pour
des prix très variables.
Ci contre, une vue des serveurs qui hébergent le site
(images ovh.com). |
| |
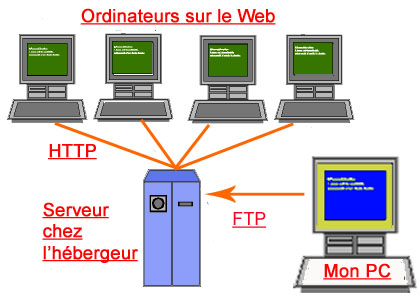
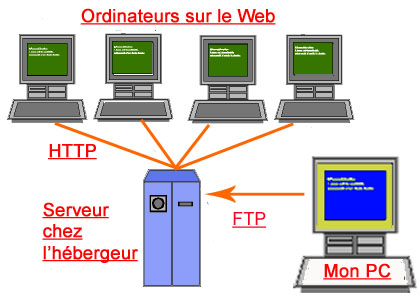
Les ordinateurs sur le web se connecteront donc au serveur chez
notre hébergeur pour consulter nos sites.

Pour
envoyer nos pages sur le serveur Web de notre hébergeur, il nous
faut disposer d'un logiciel de transfert de fichiers ou logiciel
FTP
(file transfer
protocol).
Pour faire ce travail, nous utiliserons un logiciel libre et gratuit
du nom de Filezilla.
|
| |
Synthèse:
Les principaux acteurs qui ont été décrits sur cette
page sont:
- notre ordinateur sur lequel sont enregistrées les pages de
notre site
- le serveur chez l'hébergeur de notre site
- les ordinateurs des internautes avides de visiter notre site.
La communication entre ces ordinateurs se fait:
- par le protocole FTP entre notre ordinateur et le serveur chez
notre hébergeur
- par le protocole HTTP du web entre le serveur chez notre hébergeur
et les ordinateurs connectés au web.
|
|
Quand le rôle de chaque ordinateur et les types de communications
entre-eux sont clairs pour toi, passe à l'étape suivante.
|
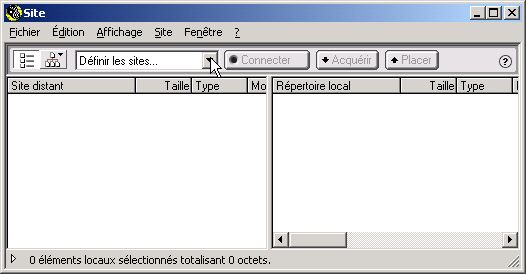
Présentation de la fenêtre du logiciel FTP
 |
- Démarre le logiciel FTP FileZilla.
|
 |
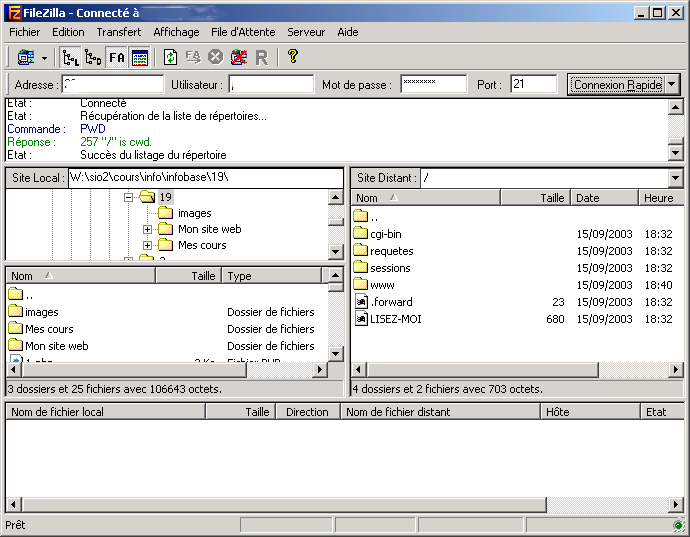
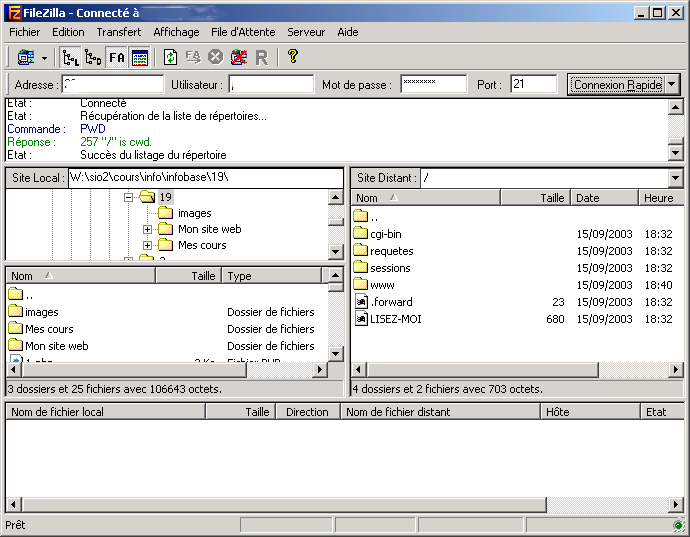
La fenêtre du logiciel FileZilla se présente comme sur l'illustration
ci-dessous. Passe la souris et clique sur les différents zones
afin de découvrir leur nom et leur rôle:

- La barre de menus est semblable à celle de presque tous les
logiciels
- La barre d'outils est semblable à celle de presque tous les
logiciels
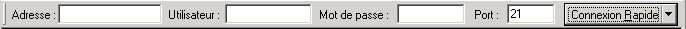
- La barre de connexion rapide nous servira à indiquer l'adresse
de l'ordinateur de l'hébergeur, notre nom d'utilisateur et notre
mot de passe
- La fenêtre de dialogue va nous permettre de lire le dialogue
entre notre ordinateur et le serveur. Ces échanges ne concernent
que les ordinateurs; nous n'avons pas besoin de les comprendre.
- La fenêtre de l'ordinateur local permet de visualiser les fichiers
que nous allons télécharger, un peu comme dans l'explorateur
de Windows
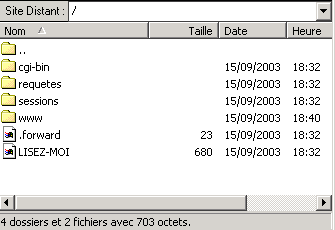
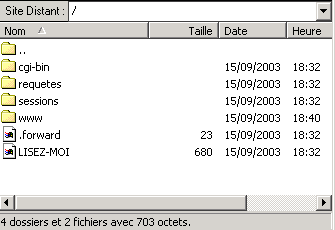
- La fenêtre de l'ordinateur distant s'ouvre sur la partie du
disque dur que notre hébergeur nous a réservé sur le serveur.
Au démarrage du logiciel, nous n'avons pas encore contacté le
serveur; la fenêtre est donc vide.
- Zone de file d'attente des fichiers: ici s'indiquent les noms
des fichiers qui vont être téléchargés.
|
|
Téléchargement de notre site
 |
Nous allons utiliser la méthode la plus rapide
pour télécharger notre site.
Munis-toi des paramètres nécéssaire pour te connecter
au serveur ou demande-les.
|
 |
Préparons le terrain
Nous allons télécharger l'ensemble des fichiers de notre site
vers l'espace Web dont nous disposons chez notre hébergeur.
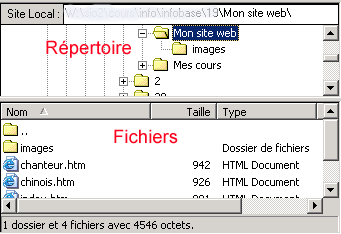
- Dans la fenêtre de l'ordinateur local, préparons
une vue du répertoire qui contient l'ensemble de nos fichiers;

La partie supérieure nous permet de naviguer dans les répertoires
sur notre disque dur. La partie inférieure nous montre les fichiers
dans le répertoire sélectionné.
Connectons-nous au serveur

- Dans la zone 'Adresse', indique l'adresse du serveur FTP chez
l'hébergeur. Cette adresse est généralement du type ftp.hebergeur.com
- Dans la zone 'Utilisateur', indique le nom d'utilisateur sur
le serveur de l'hébergeur
- Dans la zone 'Mot de passe', indique... le mot de passe pour
accéder à notre espace web.
- Clique sur le bouton 'Connexion Rapide'
Si la connexion s'est bien faite, nous voyons apparaître notre
répertoire sur le serveur dans la fenêtre du serveur.

Il se peut que, dans le cas de ton hébergeur, la vue soit un peu
différente.
Préparons notre nid
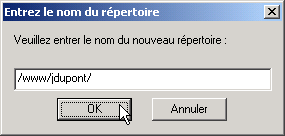
Demande à quelqu'un de t'indiquer dans quel répertoire il faut
enregistrer tes fichiers.
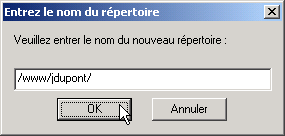
Dans le répertoire de sauvegarde indiqué, crée ton propre sous-répertoire:
- clique du bouton droit dans la zone de l'ordinateur distant
- dans le menu contextuel, sélectionne la commande 'Créer un
répertoire'
- indique le nom de ce répertoire à ton nom

- clique sur le bouton OK
- double-clique sur le nom du répertoire pour y entrer.
Ton nid est fait sur le serveur.
Téléchargeons nos fichiers
- Dans la fenêtre de l'ordinateur local, sélectionne les fichiers
et les répertoires à télécharger:
- l'ensemble du répertoire 'images'
- les fichiers index.htm, chanteur.htm, loisirs.htm et chinois.htm
- Par un cliquer-glisser, déplace-les l'un après l'autre dans
la fenêtre de l'ordinateur distant
- Dépose les fichiers
Le transfert se fait automatiquement. La file d'attente indique
les noms des fichiers transférés. Dans la fenêtre de dialogue,
le logiciel de FTP indique ce que se racontent les ordinateurs
en contact.
Quand la file d'attente est vide, ton site est en ligne. Félicitations,
le monde est à toi.
Demande à un ami de t'indiquer son adresse précise sur le
web.
|
|
Quand ton site est téléchargé et que tu as pu l'admirer
en ligne, sache que tu as fini !!!
|
Droits d'auteur : Yves Mairesse. Ce cours est sous
contrat Creative Commons



 Parmi
les logiciels disponibles
Parmi
les logiciels disponibles
 Dans
ce répertoire, crée un sous-répertoire
'images'.
Dans
ce répertoire, crée un sous-répertoire
'images'.


 Sélectionne
une police de caractères, le centrage du paragraphe
Sélectionne
une police de caractères, le centrage du paragraphe  Sélectionne
également une couleur
Sélectionne
également une couleur 
 Déplace
le pointeur de souris sur le coin supérieur gauche du
cadre. Il prend alors la forme d'une quadruple flèche.
Déplace
le pointeur de souris sur le coin supérieur gauche du
cadre. Il prend alors la forme d'une quadruple flèche.



 Indique le titre Mon chanteur préféré.
Indique le titre Mon chanteur préféré. Sur la première ligne, indique le texte Retour
à l'accueil, dispose-le à droite de
la page;
Sur la première ligne, indique le texte Retour
à l'accueil, dispose-le à droite de
la page;
 Quand
tu as trouvé une image qui te convient, fais un clic
du bouton droit sur cette image.
Quand
tu as trouvé une image qui te convient, fais un clic
du bouton droit sur cette image.
 Par
un clic de souris, positionne le curseur de texte à
l'endroit où l'image doit apparaître dans
ta page.
Par
un clic de souris, positionne le curseur de texte à
l'endroit où l'image doit apparaître dans
ta page. Dans
la boîte de dialogue qui suit, recherche l'image que
tu viens d'enregistrer.
Dans
la boîte de dialogue qui suit, recherche l'image que
tu viens d'enregistrer. Une
série de trois petits carrés viennent se positionner
sur les bords inférieurs et droits de l'image.
Une
série de trois petits carrés viennent se positionner
sur les bords inférieurs et droits de l'image. Ce
que nous venons de faire mérite une petite remarque.
Ce
que nous venons de faire mérite une petite remarque. Ouvre la page loisirs.htm
Ouvre la page loisirs.htm






 Un
lien vers une adresse e-mail n'est rien d'autre qu'un lien
hypertexte. Tu vas donc indiquer ce lien à l'aide de
la palette des propriétés.
Un
lien vers une adresse e-mail n'est rien d'autre qu'un lien
hypertexte. Tu vas donc indiquer ce lien à l'aide de
la palette des propriétés.
 Le
lien à établir est maintenant dirigé
vers un site externe, et non vers une page située dans
le même répertoire que la page index.htm. Il
faudra donc que tu donnes l'adresse complète de ton
site web préféré.
Le
lien à établir est maintenant dirigé
vers un site externe, et non vers une page située dans
le même répertoire que la page index.htm. Il
faudra donc que tu donnes l'adresse complète de ton
site web préféré.
 et
sur la ligne 'Définir les sites'.
et
sur la ligne 'Définir les sites'. 




 Souvent, les particuliers utilisent l'espace web offert par leur
fournisseur d'accès à l'Internet ou des serveurs web
gratuits qui offrent leur service.
Souvent, les particuliers utilisent l'espace web offert par leur
fournisseur d'accès à l'Internet ou des serveurs web
gratuits qui offrent leur service.